In the world of design, architecture, and project management, two terms often get thrown around interchangeably: “layout” and “plan.” While they might seem synonymous at first glance (at least that’s why I thought at first) they have distinct meanings and applications.
Today we’ll explore the nuances between the two, offering clarity and insights that will help you whether you’re creating a floor plan for a house, outlining a project timeline, or crafting a user interface.
The Basics
A layout refers to the arrangement of elements within a given space. Whether it’s the placement of furniture in a room or the positioning of graphics on a webpage, a layout dictates how things are set up. It’s the visual representation of how different components relate to one another within a confined area.
In design, a layout is crucial because it affects how users or viewers interact with a space or medium. A well-thought-out layout can enhance user experience, making navigation easier and more intuitive. Conversely, a poor layout can lead to confusion and frustration.
Defining Plan
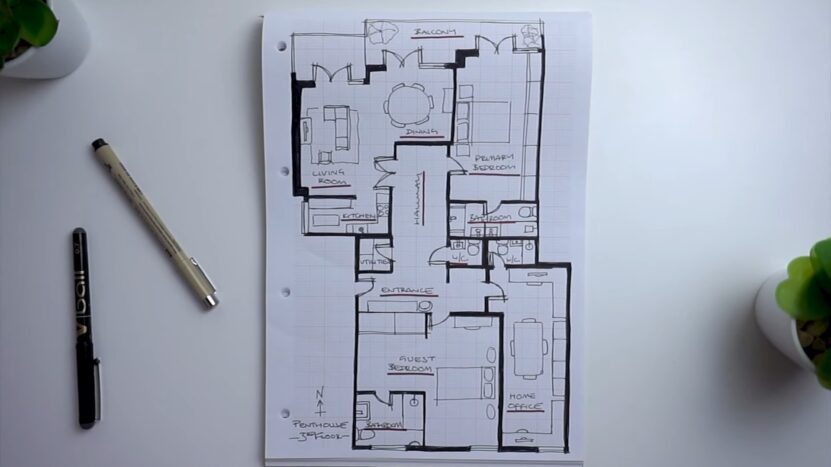
On the other hand, a plan is a detailed proposal for achieving a particular goal. It’s a roadmap, outlining the steps needed to reach an end result. In architecture, for instance, a plan might detail the construction process of a building, from foundation to roof.
Unlike a layout, which is more about spatial arrangement, a plan is about strategy and progression. It’s the sequence of actions that need to be taken to realize a vision. A plan requires foresight, anticipating potential challenges, and devising solutions in advance.
Practical Applications in Different Fields

| Aspect | Layout | Plan |
|---|---|---|
| Definition | Arrangement of rooms, furniture, and elements in a space | Detailed drawing showing building design from above |
| Focus | Optimization of flow and functionality | A comprehensive view of the entire structure |
| Purpose | Enhance spatial organization and usability | Guide builders and contractors during the construction |
| Elements Included | Rooms, furniture, fixtures, spatial arrangement | Walls, doors, windows, architectural details |
| Scope | Interior arrangement within a space | The entire architectural design of the building |
| Emphasis on | Aesthetic and functional aspects | Architectural accuracy and realization |
| Example | Open layout for social interaction in a home | Floor plan indicating wall placements and features |
| Application | Interior design, space utilization | Construction, architectural visualization |
| Importance | Enhances user experience | Ensures architectural vision is accurately built |
Graphic and Web Design
| Aspect | Layout | Plan |
|---|---|---|
| Definition | Arrangement of text, images, and elements | The strategy behind design creation |
| Focus | Visual arrangement on page or screen | Design project strategy |
| Impact | Visual appeal and user experience | Effective design and purpose |
| Effects | A cluttered layout can deter users | An organized layout enhances readability |
| Importance | Influences engagement | Ensures design serves the intended purpose |
| Elements | Text, images, and various elements | Audience understanding, objectives, hierarchy |
| Objective | Enhance readability and engagement | Create effective and purposeful design |
The Interplay Between Layout and Plan
While layout and plan have their distinct definitions and applications, they often work hand in hand. In many projects, the plan precedes the layout.
This is because before deciding on the arrangement of elements, there’s a need to understand the broader objectives and strategies. For instance, in building a house, architects first create a plan detailing the structure and functionalities.
Only after this is finalized do they move on to the layout, deciding on the placement of rooms, furniture, and décor. This sequential approach ensures that the layout aligns with the overarching goals set out in the plan.
It’s a methodical way of ensuring that every design decision is purposeful and contributes to the desired outcome.
The Need for Flexibility
While it’s common for the plan to come before the layout, it’s also essential to maintain flexibility. Sometimes, during the layout phase, unforeseen challenges or new insights might emerge.
This can necessitate revisiting and adjusting the original plan. For instance, in web design, a planned content hierarchy might need tweaking once the layout phase reveals certain spatial constraints.
This interplay between layout and plan underscores the importance of adaptability in design. It’s a dance of setting clear objectives while being open to iteration and refinement.
The Psychological Impact
Beyond the practical applications, layouts, and plans also have profound psychological effects on those who interact with them.
How does Layout Influence Behavior?
A well-thought-out layout can subtly guide behavior. In retail stores, for instance, the layout is often designed to lead customers on a specific path, exposing them to a variety of products. The placement of items, the width of aisles, and even the positioning of promotional displays can influence purchasing decisions.
Similarly, in digital spaces like websites or apps, the layout determines how users navigate the platform. A strategically placed call-to-action button or an intuitively organized menu can significantly boost user engagement and conversion rates. The layout, in essence, can shape user experience and behavior without them even realizing it.
The Assurance of a Plan
A well-structured plan, on the other hand, provides a sense of security and direction. For stakeholders in a project, having a clear plan means there’s a roadmap to follow, reducing uncertainties.
For users or inhabitants of a designed space, knowing there’s a plan behind it can instill confidence in the design’s integrity and purpose. For instance, in urban planning, when residents are informed of a comprehensive plan for their neighborhood’s development, it can alleviate concerns and foster a sense of community involvement.
A plan, in many ways, is a promise of intentionality and foresight.
Challenges and Pitfalls
Introduction: While understanding the distinction between layout and plan is crucial, it’s equally important to recognize the challenges that can arise when implementing them. This section highlights some common pitfalls and offers insights on how to navigate them.
Overemphasis on Aesthetics
In the quest for a visually stunning layout, functionality can sometimes take a backseat. For instance, a website might look aesthetically pleasing but confound users due to its complex navigation.
Or a room might appear straight out of a design magazine but lacks practical storage solutions. It’s essential to strike a balance.
While aesthetics are undoubtedly important, a layout should primarily serve its intended purpose. Designers must ensure that form follows function, creating spaces or platforms that are both beautiful and user-friendly.
Rigidity in Planning
While having a plan is vital, adhering to it too rigidly can be counterproductive. The real world is dynamic, and unforeseen challenges can arise.
If one is too fixated on sticking to the original plan, it can lead to inefficiencies or even failures. Flexibility is key.
Plans should be seen as guidelines rather than unchangeable blueprints. Being open to adjustments, while keeping the overarching objectives in mind, can lead to more successful and resilient outcomes.
How to Master the Balance?
As we’ve seen, both layout and plan have their unique roles and challenges. The true art lies in mastering the balance between them, ensuring they work in harmony to achieve the desired results.
Iterative Design Process
One effective approach is the iterative design process. This involves creating a preliminary layout based on the initial plan, testing it, gathering feedback, and then refining both the layout and plan based on the insights gained.
This cycle is repeated until the optimal balance is achieved. For instance, in app development, designers might release a beta version to a select group of users.
Based on their feedback, both the app’s layout and the development plan can be adjusted to better meet user needs.
Collaborative Approach
Another strategy is fostering collaboration between those responsible for the layout and those crafting the plan. Regular communication and brainstorming sessions can lead to a more holistic understanding of the project’s goals and constraints.
For example, in constructing a building, architects (who often focus on the plan) and interior designers (who delve into the layout) can collaborate closely. This ensures that the building is not only structurally sound but also meets the inhabitants’ spatial and aesthetic needs.
FAQs:
Can a project plan include layouts?
Yes, a project plan can incorporate layouts to visualize how project components will be organized.
What’s the role of a site plan in construction?
A site plan shows the placement of buildings, infrastructure, landscaping, and other features on a specific piece of land.
How does a site plan differ from a layout?
A site plan encompasses the overall arrangement of structures and features on a property, while a layout often focuses on the arrangement of interior components.
What’s the importance of a disaster recovery plan in IT?
A disaster recovery plan outlines protocols for data backup, system restoration, and continuity in case of unexpected events, ensuring business operations can resume smoothly.
How do event layouts contribute to successful event planning?
Event layouts illustrate the arrangement of seating, stages, booths, and facilities, aiding in the efficient organization and execution of events
Final Words
In conclusion, the distinction between layout and plan is vital in various fields, from design and architecture to project management and manufacturing. While these terms are often used interchangeably, they serve distinct purposes and offer unique insights into the organization and execution of tasks, projects, and spaces.
Both concepts play pivotal roles in shaping our surroundings, whether it’s the design of a user-friendly interface, the arrangement of retail displays, or the orchestration of an event.
By recognizing how these terms diverge and converge, professionals across various domains can enhance their decision-making, problem-solving, and creative endeavors.